ECD Vincent Lammers and the Amsterdam studio of Buck head up a massive, multi-technique effort to demystify who and what the software company GitHub is and raise its profile outside the traditional user base of developers.
From the team at Buck: “There are GitHub stories everywhere and they wanted to put a fresh spin on them for a new, broader audience of potential clients while still retaining their core followers.
“Strategy was the bedrock of this film, and in that phase, we were aiming to define what the final product would be: Is this an explanation of the new features or a celebration of their achievements? Could it be both? Is a film the best way to communicate their story?
“We threw all of these questions at the client, talking to key stakeholders, partners, developers, and GitHub’s own creative team to create a solid base of understanding from which to work.
“But we needed a co-pilot, an additional character that he could tell the story to so the audience could more closely identify with the narrative. Enter a Rubber Ducky.”
“We needed a sturdy raconteur, and we made GitHub’s brand persona, the ‘Geeky Powerhouse,’ our main spokesperson, personified by British comedian Phil Wang. Phil’s nerdy but cool, smart but self-deprecating character embodies GitHub’s essence.
“But we needed a co-pilot, an additional character that he could tell the story to so the audience could more closely identify with the narrative. Enter a Rubber Ducky.
“So, why the Rubber Duck? The symbolic choice stems from the world of developers, where ‘Rubber Duck Debugging’ is the act of explaining your code to a rubber duck on your desk to check on any flaws in your code. This thematic device became our conduit to make the developer community, GitHub’s core fanbase, part of our story, and added an extra splash of fun (and surrealism) to the journey.
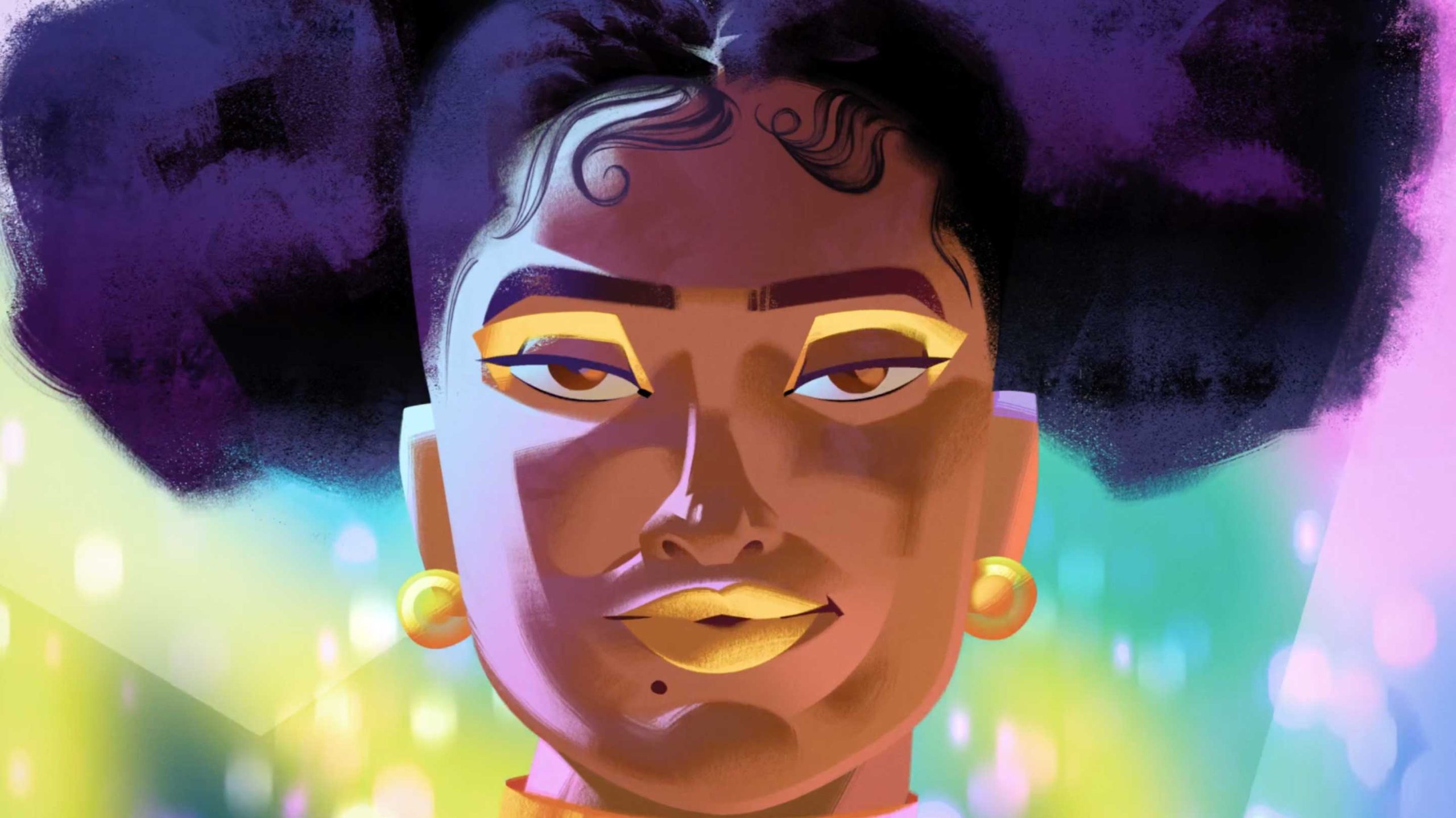
“With our two heroes, we travel from the concrete world of live-action (which we handled in tandem with production company The Panics), through to a steady and impressive array of 2D, 3D, and cel animated environments.”





Client: GitHub
Production: Buck
Executive Creative Director: Vincent Lammers
Executive Producer: Chance Woodward
Creative Director: Richard Gray
Associate Creative Director: Jen Zheng
Producer: Carolina Brandão
Production Coordinator: Bénédicte Gold-Dalg
3D Supervisor: João Rema
Art Director: Fabrizio Lenci
Animation Director: Daniel Rodrigues
Brand Strategist: Tina Surelia
Cel Animation Lead: Tucker Klein
3D Sequence Leads: Beatrice Viguier, Manon Sailly
2D Animation Lead: Dries Van Broeck, Jardeson Rocha
Writer: Gregg Clamper, Jen Zheng, Richard Gray, Ward Graumans
Additional Writing: Asli Zeren
Storyboard, Christo Silveira, Jen Zheng, Juan Behrens, Nanda van Dijk, Otilija Morozaitė, Santiago Gonzalez
Design: Adolfo Correa, Bernd Bousard, Colin Bigelow, Daniel Amdemichael, Estefan Richter, Ester Rossi, Gabriel Silveira, Glen Miralles, Joao Lavieri, Léa Zhang, Melissa Ya, Mijke Coebergh, Rasmus Stenberg, Rémi Borowczyk, Sandro Rybak, Scarlett Starling, Tessa Chong, Yana Abramova, Yujia Cao
Concept Art: Christo Silveira, Vanessa Cheung
3D Animation: Ida Zhu, Jonas Nunes, Joshua Delaney, Katherine Guggenberger, Yat Fung Leung
Rigging Supervisor: Ernesto Ruiz Velasco
Modeling: Fabio Wasques, Filipe Machado
Previs: Anton Tokar, Jonas Nunes, Yat Fung Leung
Rigging/Lighting: Juan Carlos Barraza Mendoza
Compositing: Beatrice Viguier, Charlotte Vallet, Manon Sailly, Sam Smith
3D Artists: Beatrice Viguier, Charlotte Vallet, Jonas Nunes, Kat Smith, Manon Sailly, Ruxin Liang, Sonal Jadhav
2D Animation/After Effects: Ameed Shahid, Andrés Cuevas, Dries Van Broeck, Eliott King, Erik Righetti, Greta Sennekamp, Jardeson Rocha, Laurentiu Lunic, Otilija Morozaitė, Philip von Borries, Robin Desnoue, Simon Schu, Yat Fung Leung
Cel Animation: Daiqi Cui, Matty Deans, Ruoyu Wen, Santiago Gonzalez, Shelby Chan, Tinghe Yang, Tucker Klein, Yinan Liang
FX Artist: Hogan Williams
Animatic: Daniel Rodrigues, Greta Sennekamp, Jardeson Rocha, Otilija Morozaitė, Santiago Gonzalez
3D Producer: Jamey Kitchens
Resource Coordinator: Dawn Lonowski, Noemi Pal, Sarah Pinhancos
Associate Resource Manager: Mayele Yebo, Iasha Chapman
Live Action: The Panics
Live Action Director: Joe Roberts
Director of Photography: Job Kraaijveld
Fabricator: Franziska Loeding
Editorial: The Panics
Editor: Benjamin Putland
Producer: Andrey Golubyev
Color: Captcha
Colorist: Barry Clarke
Music: Antfood